Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Search Results (Searched for: html)
- Joffm

25 Jan 2024 21:48
Replied by Joffm on topic Implicit association test
Hi,
1. there is a question theme
[url] github.com/tpartner/LimeSurvey-Implicit-Association-Test-3x [/url]
You did not answer the question about hosting. Therefore I do not know if you are allowed to install it.
Also I do not know if it works in LS 6.x.
You may try.
2. There is a script (nearly the same), developped before it was programmed as question theme.
This works in 6.x
First the javascript code
And some styling:
Here in "fruity_twentythree" to show that it is really 6.x
And you may read this
[url] forums.limesurvey.org/forum/can-i-do-thi...tion-task-workaround [/url]
Joffm
1. there is a question theme
[url] github.com/tpartner/LimeSurvey-Implicit-Association-Test-3x [/url]
You did not answer the question about hosting. Therefore I do not know if you are allowed to install it.
Also I do not know if it works in LS 6.x.
You may try.
2. There is a script (nearly the same), developped before it was programmed as question theme.
This works in 6.x
First the javascript code
Code:
<script> // A plugin to insert an IAT interface function implicitAssociation(el, showAnswers) { $(el).each(function() { var thisQuestion = $(this); var thisQuestionHelp = $('div.ls-questionhelp', thisQuestion); var thisQuestionAnswers = $('table.subquestion-list', thisQuestion).parent(); var startTime = ''; var endTime = ''; var agent = navigator.userAgent.toLowerCase(); var mobile = false; if( /android|webos|iphone|ipad|ipod|blackberry/i.test(navigator.userAgent) ) { // Mobile devices mobile = true; } // Some classes $(thisQuestion).addClass('iat-question'); $('tr.subquestion-list', thisQuestion).addClass('unanswered'); // Hide the question help element $(thisQuestionHelp).hide(); $(thisQuestionHelp).closest('.question-help-container').hide(); // Hide the answers if(showAnswers != true) { $('table.subquestion-list', thisQuestion).hide(); } // Insert IAT display var iatTexts = $(thisQuestionHelp).html().split('||'); var iatDisplayHTML = '<div class="iatWrapper">\ <div class="iatLeftLabel">'+iatTexts[0]+'</div>\ <div class="iatRightLabel">'+iatTexts[1]+'</div>\ <div class="iatWord"></div>\ <div class="iatInstructions">'+iatTexts[2]+'</div>\ </div>\ <div class="iatMobileButtonWrapper">\ <div class="iatButton iatLeftButton">E</div>\ <div class="iatButton iatRightButton">I</div>\ <div style="width:100%; clear:both;"></div>\ </div>'; $(thisQuestionAnswers).prepend(iatDisplayHTML); // Show a word function iatShowWord() { $('div.iatWord', thisQuestion).html($('tr.subquestion-list.unanswered:first .answertext', thisQuestion).html()); startTime = new Date(); $(document).bind('keypress.iatKeypress', function(e) { if(e.which == 101 || e.which == 105) { var thisRow = $('tr.subquestion-list.unanswered:eq(0)', thisQuestion); $(thisRow).removeClass('unanswered'); endTime = new Date(); $('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); if(e.which == 101) { $('input[type="text"]:eq(0)', thisRow).val('E'); } else { $('input[type="text"]:eq(0)', thisRow).val('I'); } $(document).unbind('keypress.iatKeypress'); if($('tr.subquestion-list.unanswered', thisQuestion).length > 0) { iatShowWord(); } else { $('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions', thisQuestion).fadeOut('slow', function() { $('div.iatWord', thisQuestion).text('done'); $('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); }); } } }); } function iatShowWordMobile() { $('div.iatWord', thisQuestion).html($('tr.subquestion-list.unanswered:first .answertext', thisQuestion).text()); startTime = new Date(); $('.iatButton', thisQuestion).bind('click.iatButtonClick', function(e) { var thisRow = $('tr.subquestion-list.unanswered:eq(0)', thisQuestion); $(thisRow).removeClass('unanswered'); endTime = new Date(); $('input[type="text"]:eq(1)', thisRow).val(endTime.valueOf() - startTime.valueOf()); $('input[type="text"]:eq(0)', thisRow).val($(this).text()); $('.iatButton', thisQuestion).unbind('click.iatButtonClick'); if($('tr.subquestion-list.unanswered', thisQuestion).length > 0) { iatShowWordMobile(); } else { $('.iatLeftLabel, .iatWord, .iatRightLabel, .iatInstructions, .iatMobileButtonWrapper', thisQuestion).fadeOut('slow', function() { $('div.iatWord', thisQuestion).text(iatTexts[3]); $('.iatWord', thisQuestion).addClass('done').fadeIn('slow'); }); } }); } // Start the IAT display if(mobile == true) { // Mobile devices $('.iatMobileButtonWrapper', thisQuestion).show(); $('.iatButton', thisQuestion).bind('click.iatStartMobile', function(e) { $('.iatButton', thisQuestion).unbind('click.iatStartMobile'); iatShowWordMobile(); }); } else { $(document).bind('keypress.iatStart', function(e) { // Non-mobile devices if(e.which == 101 || e.which == 105) { $(document).unbind('keypress.iatStart'); iatShowWord(); } }); } }); } $(document).ready(function() { // Apply the IAT plugin to this question implicitAssociation('#question{QID}'); }); </script>
And some styling:
Code:
<style type="text/css"> /* IAT questions */ .iatWrapper { position: relative; width: 100%; max-width: 600px; height: 300px; margin: 0 auto; color: #D0DBE5; background-color: #2C3E50; font-size: 21px; } .iatLeftLabel { float: left; padding: 10px; } .iatRightLabel { float: right; padding: 10px; } .iatWord { position: absolute; width: 100%; top: 35%; text-align: center; font-size: 36px; color: #C4D1DE; } .iatWord.done { color: #C4D1DE; } .iatInstructions { position: absolute; width: 100%; bottom: 0px; padding-bottom: 10px; text-align: center; } .iatMobileButtonWrapper { display: none; position: relative; width: 100%; max-width: 600px; margin: 0 auto; font-size: 36px; } .iatButton { float: left; margin: 20px; width: 100px; padding: 2px 0 5px 0; border: 5px solid #233140; -moz-border-radius: 10px; -webkit-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px; text-align: center; line-height: normal; cursor: pointer; } .iatLeftButton { float: left; } .iatRightButton { float: right; } </style>
Here in "fruity_twentythree" to show that it is really 6.x
And you may read this
[url] forums.limesurvey.org/forum/can-i-do-thi...tion-task-workaround [/url]
Joffm
- bhavik
22 Jan 2024 17:28
Replied by bhavik on topic pdfReport plugin - How to Create a Custom Template
Where should I import the Demo, when I installed the plugin, I had the demo file in the pdfReport.zip file, by creating report you mean changing the HTML, css and ExpressionScript in the upload Question I created? What kind of code should I add to render question?
- Joffm

22 Jan 2024 12:36
Replied by Joffm on topic ExpressionScript mit Klasse designen
Richtig, die Anführungszeichen sind nicht richtig.
Du kannst keine gleichartigen Anführungszeichen verschachteln.
Es ist ähnlich wie in unserer Sprache.
Er sagte "Geh bitte in die Bäckerei "Meier" in der Hauptstraße".
Ist die wörtliche Rede schon nach Bäckerei zu Ende? Anscheinend Ja.
Der Leser sieht natürlich, was gemeint ist, eine Programmiersprache weniger.
Also:
{if(Q1==1,"<span class='gruen'>Richtige Antwort.<span>", "<span class='rot'>Falsche Antwort.</span>")}
oder umgekehrt
{if(Q1==1,'<span class="gruen">Richtige Antwort.<span>', '<span class="rot">Falsche Antwort.</span>')}
Da ich dem HTML-Inline-Editor in dieser Hinsicht nicht ganz traue (er hat manchmal eigene Ideen, Anführungszeichen umzuwandeln), nimm besser den QuellCode-Editor.
Joffm
Du kannst keine gleichartigen Anführungszeichen verschachteln.
Es ist ähnlich wie in unserer Sprache.
Er sagte "Geh bitte in die Bäckerei "Meier" in der Hauptstraße".
Ist die wörtliche Rede schon nach Bäckerei zu Ende? Anscheinend Ja.
Der Leser sieht natürlich, was gemeint ist, eine Programmiersprache weniger.
Also:
{if(Q1==1,"<span class='gruen'>Richtige Antwort.<span>", "<span class='rot'>Falsche Antwort.</span>")}
oder umgekehrt
{if(Q1==1,'<span class="gruen">Richtige Antwort.<span>', '<span class="rot">Falsche Antwort.</span>')}
Da ich dem HTML-Inline-Editor in dieser Hinsicht nicht ganz traue (er hat manchmal eigene Ideen, Anführungszeichen umzuwandeln), nimm besser den QuellCode-Editor.
Joffm
- Joffm

20 Jan 2024 18:13
Replied by Joffm on topic Help materials for Version 6
As I wrote:
In "eqNames" you have to change these two lines from "red" to "blue".
And do NOT copy them from this forum thread. They will include HTML garbage.
I displayed the entire code to show that it is 11 times the same procedure.
Have look at the manual to understand, what the functions ("rand", "strlen", "substr", "str_replace") do to better understand the logic..
Addition:
And if you switch back to "question by question" you have to move
"selNames" before "eqNames"; and of course hide these question after you tested.
Joffm
In "eqNames" you have to change these two lines from "red" to "blue".
And do NOT copy them from this forum thread. They will include HTML garbage.
I displayed the entire code to show that it is 11 times the same procedure.
Have look at the manual to understand, what the functions ("rand", "strlen", "substr", "str_replace") do to better understand the logic..
Addition:
And if you switch back to "question by question" you have to move
"selNames" before "eqNames"; and of course hide these question after you tested.
Joffm
- Joffm

19 Jan 2024 23:14 - 19 Jan 2024 23:17
Replied by Joffm on topic pdfReport plugin - How to Create a Custom Template
Did you import the demo?
And you create your report using HTML, css and ExpressionScript, no php.
Joffm
And you create your report using HTML, css and ExpressionScript, no php.
Joffm
- Joffm

19 Jan 2024 11:43 - 19 Jan 2024 11:50
Replied by Joffm on topic Format answers with iframes as a table?
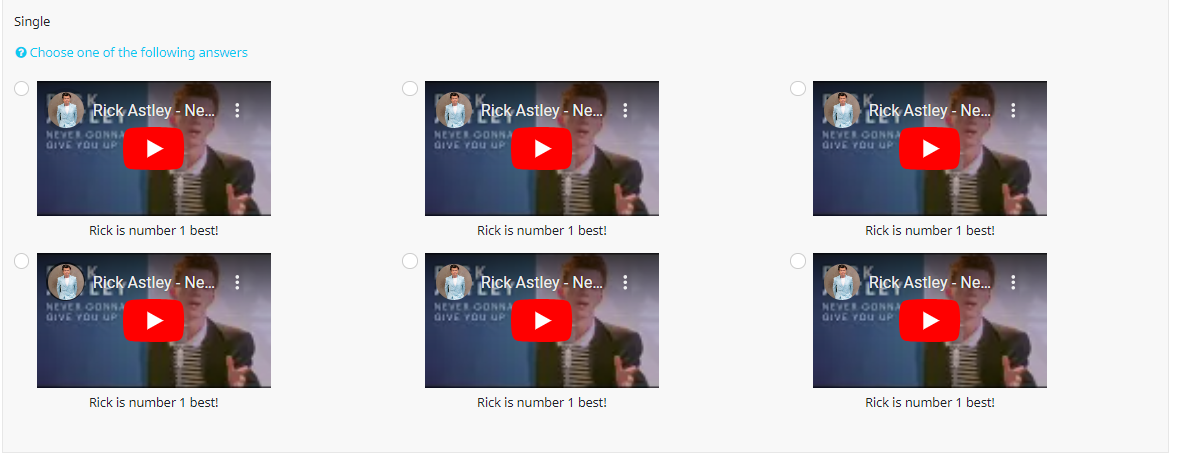
Hi, here is the question with 5 videos.
Your three and - just to show - two more Ricks.
Up to you to adapt to your number of videos (or display only two in a row)
Joffm
By the way:
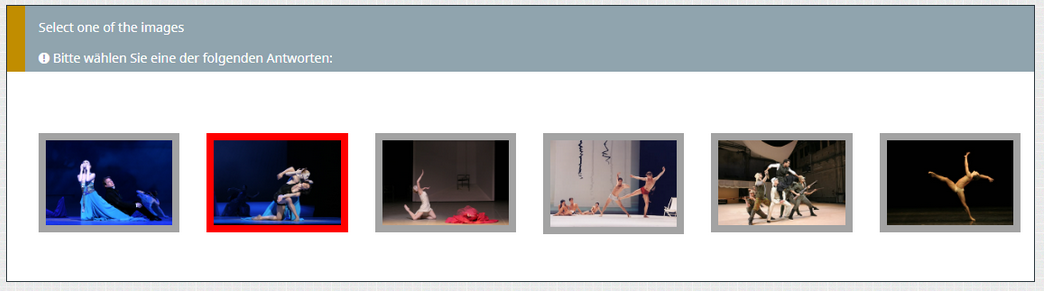
You used an image-select question.
This is to display images. And here you enter only the path to the image without any HTML.
And you click the image to select
Otherwise it is displayed as a normal list(radio), as you see in your example.
Your three and - just to show - two more Ricks.
Up to you to adapt to your number of videos (or display only two in a row)
Joffm
By the way:
You used an image-select question.
This is to display images. And here you enter only the path to the image without any HTML.
And you click the image to select
Otherwise it is displayed as a normal list(radio), as you see in your example.
- Joffm

18 Jan 2024 18:31
Replied by Joffm on topic Format answers with iframes as a table?
To show more than one video in a row is easy. Set the "columns" accordingly.
Here two images to show that it is possible to center the buttons.
This is a HTML table in the question text and the buttons are moved there by javascript.
Now pülease send a lss export of these relevant questions and we will see.
Joffm
Here two images to show that it is possible to center the buttons.
This is a HTML table in the question text and the buttons are moved there by javascript.
Now pülease send a lss export of these relevant questions and we will see.
Joffm
- DenisChenu

18 Jan 2024 10:10
I still have a long term project to create such HTML automatically to have an automatic clean pdf report, but need to construct 80 html page minimum
Replied by DenisChenu on topic Create individual reports for the user (not for the participant)
I improve the demo survey to show methodology and sample : demo.sondages.pro/226435?newtest=Y&lang=enI really need to play with that plugin. I know that it is very powerful, but never needed it. But i think it is a great addition to Limesurvey. Big thanks to DenisChenu for providing this!
I still have a long term project to create such HTML automatically to have an automatic clean pdf report, but need to construct 80 html page minimum
- DenisChenu

17 Jan 2024 14:50
Replied by DenisChenu on topic Automatiser l'affichage de données importées d'un application tierce.
Vous gérez votre application ?
Pour le premier système : créer les invitations via l'API , et utiliser un attribut pour le groupe
Pour le deuxième : api.limesurvey.org/classes/remotecontrol...t_responses_by_token
Pour le premier système : créer les invitations via l'API , et utiliser un attribut pour le groupe
Pour le deuxième : api.limesurvey.org/classes/remotecontrol...t_responses_by_token
- Joffm

17 Jan 2024 11:41
Replied by Joffm on topic Create individual reports for the user (not for the participant)
Hi,
you may use the plugin "pdfReport".
[url] gitlab.com/SondagesPro/ExportAndStats/pdfReport [/url]
and optionally "limeMpdf"
[url] gitlab.com/SondagesPro/coreAndTools/limeMpdf [/url]
Design it to your needs with HTML and ExpressionScript.
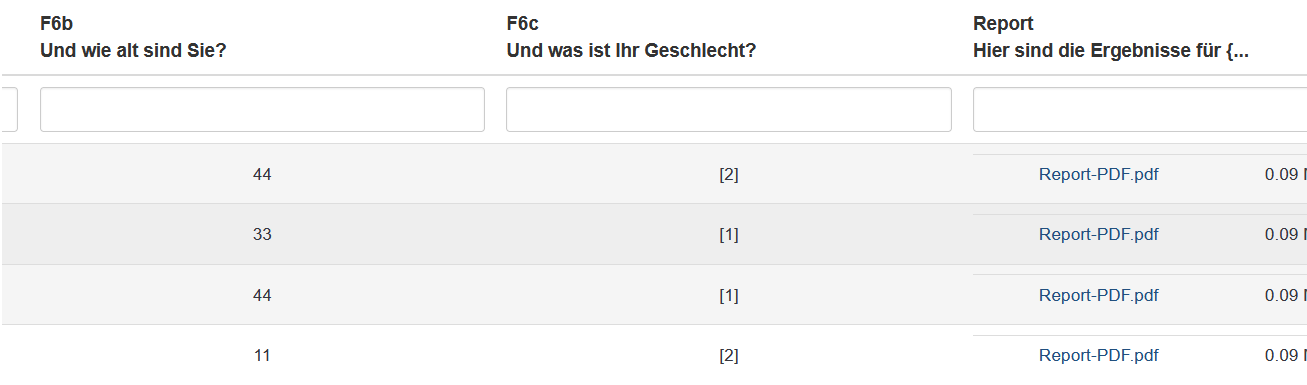
Here you see the report in the response table.
Click it to see and/or download
Joffm
you may use the plugin "pdfReport".
[url] gitlab.com/SondagesPro/ExportAndStats/pdfReport [/url]
and optionally "limeMpdf"
[url] gitlab.com/SondagesPro/coreAndTools/limeMpdf [/url]
Design it to your needs with HTML and ExpressionScript.
Here you see the report in the response table.
Click it to see and/or download
Joffm
- edewil
11 Jan 2024 22:04
Conjoint experiment/referencing past question responses was created by edewil
Please help us help you and fill where relevant:
Your LimeSurvey version: 5.6.49
Own server or LimeSurvey hosting:
Survey theme/template: Vanilla
==================
Hello everyone! I previously implemented a conjoint experiment in LimeSurvey (with a lot of help from this forum, thank you all) and I am trying to do it again for another project. I'm using a different version than last time (I'm on a different organization's account and previously used version 3.27.19) and the process that worked for me last time isn't working now. Here is a sample version of the survey I'm working on:
I have 4 attributes with two possible values, so there are 16 profiles that can be shown. The intended final result is 5 questions which each present a comparison between 2 randomly selected profiles, with the attributes in random order.
Here is how I implemented it in the past/the process I am currently using:
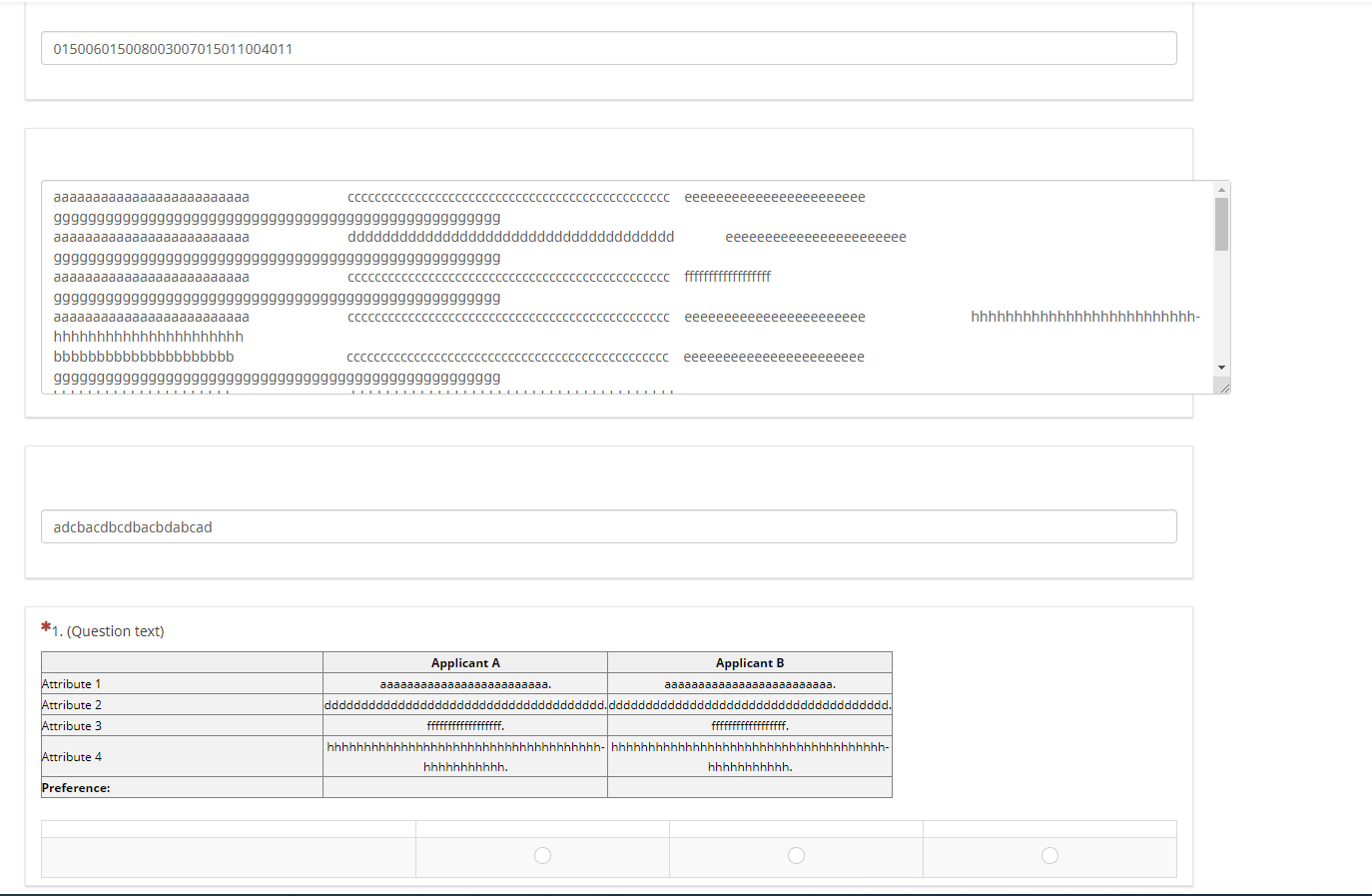
In the first item (H0), I generate a random string of 10 numbers between 1 and 16 which determine the pairs that are presented. If the first 6 characters of the string are "005009", question 1 presents a comparison between profile 5 and profile 9.
The second item (H1) contains the profiles themselves as default answers (text changed so attribute 1 is a or b, 2 is c or d, 3 is e or f, 4 is g or h). The text for each attribute is 52 characters (208 per profile) including whitespace so I can later pull out profiles and attributes in order.
The third item (H2) generates a string that dictates the order in which the attributes are presented. E.g. if the string begins with "acdb", question 1 will present the profile with the characteristics ordered as follows: attribute 1, attribute 3, attribute 4, attribute 2.
In the questions themselves (just question 1 here), I reference the profile list generated in H0 and pull the appropriate substring from the profile text in the default answer of H1. I then reference the string generated by H2 and arrange the rows/attributes in the appropriate order.
I have unhidden H0, H1, and H2 for troubleshooting purposes. Here's a screenshot:
These are the issues I've been having (that I didn't deal with in my last conjoint experiment):
1. My reference to H0 doesn't work unless I manually enter a character after the string that is generated. Once I do this, Question 1 shows the profiles it should be presenting based on the first 6 characters of H0. Otherwise, it just presents profile 1 twice.
2. My reference to the attribute order in H1 isn't working at all. The attributes are presented in the same order every time.
3. The code to move the radio buttons into my table is not working.
4. All of these observations are based on previewing the question group. When I try to preview the entire survey, the page just continually refreshes and tries to proceed to the next page.
I have extremely limited knowledge of JavaScript (and HTML) so I apologize in advance if any of this is really obvious, I've been trying to figure it out on my end but no luck. I am also wondering if it has to do with using "{source}" rather than "Script" for my code in the questions; the last survey I made didn't have "Script" as an option and I haven't found anything explaining the difference.
I know this is a lot of questions, thank you so much in advance for any help!
Your LimeSurvey version: 5.6.49
Own server or LimeSurvey hosting:
Survey theme/template: Vanilla
==================
Hello everyone! I previously implemented a conjoint experiment in LimeSurvey (with a lot of help from this forum, thank you all) and I am trying to do it again for another project. I'm using a different version than last time (I'm on a different organization's account and previously used version 3.27.19) and the process that worked for me last time isn't working now. Here is a sample version of the survey I'm working on:
I have 4 attributes with two possible values, so there are 16 profiles that can be shown. The intended final result is 5 questions which each present a comparison between 2 randomly selected profiles, with the attributes in random order.
Here is how I implemented it in the past/the process I am currently using:
In the first item (H0), I generate a random string of 10 numbers between 1 and 16 which determine the pairs that are presented. If the first 6 characters of the string are "005009", question 1 presents a comparison between profile 5 and profile 9.
The second item (H1) contains the profiles themselves as default answers (text changed so attribute 1 is a or b, 2 is c or d, 3 is e or f, 4 is g or h). The text for each attribute is 52 characters (208 per profile) including whitespace so I can later pull out profiles and attributes in order.
The third item (H2) generates a string that dictates the order in which the attributes are presented. E.g. if the string begins with "acdb", question 1 will present the profile with the characteristics ordered as follows: attribute 1, attribute 3, attribute 4, attribute 2.
In the questions themselves (just question 1 here), I reference the profile list generated in H0 and pull the appropriate substring from the profile text in the default answer of H1. I then reference the string generated by H2 and arrange the rows/attributes in the appropriate order.
I have unhidden H0, H1, and H2 for troubleshooting purposes. Here's a screenshot:
These are the issues I've been having (that I didn't deal with in my last conjoint experiment):
1. My reference to H0 doesn't work unless I manually enter a character after the string that is generated. Once I do this, Question 1 shows the profiles it should be presenting based on the first 6 characters of H0. Otherwise, it just presents profile 1 twice.
2. My reference to the attribute order in H1 isn't working at all. The attributes are presented in the same order every time.
3. The code to move the radio buttons into my table is not working.
4. All of these observations are based on previewing the question group. When I try to preview the entire survey, the page just continually refreshes and tries to proceed to the next page.
I have extremely limited knowledge of JavaScript (and HTML) so I apologize in advance if any of this is really obvious, I've been trying to figure it out on my end but no luck. I am also wondering if it has to do with using "{source}" rather than "Script" for my code in the questions; the last survey I made didn't have "Script" as an option and I haven't found anything explaining the difference.
I know this is a lot of questions, thank you so much in advance for any help!
- tpartner
10 Jan 2024 18:01
Replied by tpartner on topic Custom CSS and Javascript
Did you read the line about disabling the XSS filter?
Go to Global settings --> Security and set "Filter HTML for XSS" to "Off".
- holch

10 Jan 2024 15:11
Replied by holch on topic Limesurvey in Iframe - hide iframe after survey is submited
This is not a Limesurvey issue, but rather a HTML issue or an issue of your website. Limesurvey just shows up in your iframe, that's it. To close / hide the iframe, you need to do through your website, e.g. set a cookie and based on the cookie you show/hide the iframe with the survey. You won't find a setting for this in Limesurvey, because there is no setting in limesurvey and there can't be a setting in Limesurvey. The site shown in an iframe has no control over the iframe. This would be a serious security issue. Imagine a website that is shown within an iframe could manipulate your website.
- Orbit-Reiter
09 Jan 2024 13:55
Replied by Orbit-Reiter on topic Text editing options missing completely
Hm, it's back and working fine again.
I cleared the Asset Cache and set the standard HTML editor mode to HTML-Source, saved and then back to embedded.
I suppose it was the latter that did it. It was originally set to embedded so I figured that's not it.
I cleared the Asset Cache and set the standard HTML editor mode to HTML-Source, saved and then back to embedded.
I suppose it was the latter that did it. It was originally set to embedded so I figured that's not it.
- Orbit-Reiter
09 Jan 2024 09:16
Text editing options missing completely was created by Orbit-Reiter
Please help us help you and fill where relevant:
Your LimeSurvey version: 6.4.1
Own server or LimeSurvey hosting: own server
Survey theme/template: fruity
==================
Hello!
Since the update from 6.3.9 to 6.4.1 all the text boxes are missing the symbols for editing the text (don't know how it is called). All text (for example the question text) is shown as HTML. See the attached picture. It concerns all boxes (welcome text, description, etc.).
Is this a new feature or a bug? I didn't find anything in the settings. Is it just me? I tried with 3 different browsers and it's always the same.
Thank you!
Your LimeSurvey version: 6.4.1
Own server or LimeSurvey hosting: own server
Survey theme/template: fruity
==================
Hello!
Since the update from 6.3.9 to 6.4.1 all the text boxes are missing the symbols for editing the text (don't know how it is called). All text (for example the question text) is shown as HTML. See the attached picture. It concerns all boxes (welcome text, description, etc.).
Is this a new feature or a bug? I didn't find anything in the settings. Is it just me? I tried with 3 different browsers and it's always the same.
Thank you!