- Posts: 4
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Bootstrap Modal - Modal redirect automatically
- elcaba
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 8 months ago #218707
by elcaba
Bootstrap Modal - screen dims, can't click was created by elcaba
Hi all,
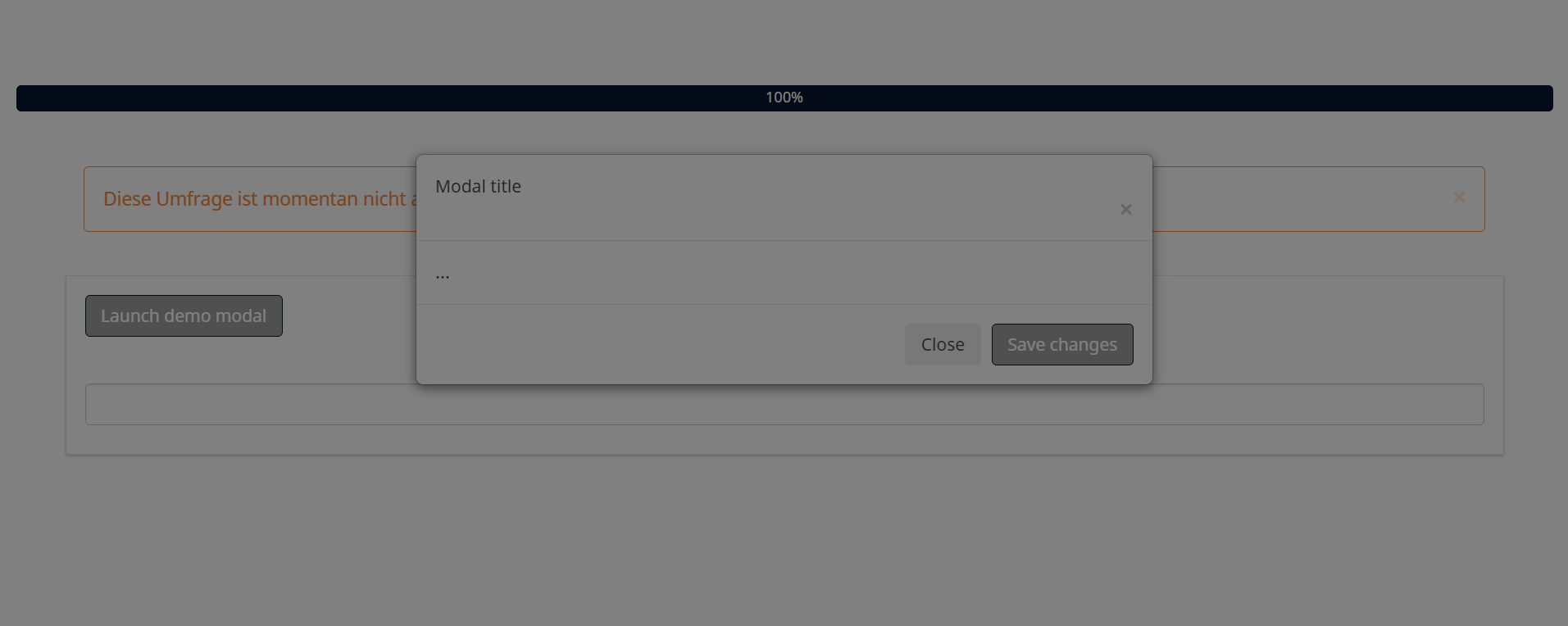
I need to recreate a cookie pop-up which doesn't really track cookies, but only the click on a button. I tried this first with an example from Bootstrap Modal. However, when the pop-up opens, I can't click on the buttons because the screen is darkened. I also don't know if this is really a design issue as it is not with the online example.
What could this be due to or how can I change this? I only have a sample code so far and haven't changed anything myself.
Code:
<!-- Button trigger modal --><button class="btn btn-primary" data-bs-target="#exampleModal" data-bs-toggle="modal" type="button">Launch demo modal</button><!-- Modal -->
<div aria-hidden="true" aria-labelledby="exampleModalLabel" class="modal fade" id="exampleModal" role="dialog" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button aria-label="Close" class="close" data-bs-dismiss="modal" type="button"><span aria-hidden="true">×</span></button></div>
<div class="modal-body">...</div>
<div class="modal-footer"><button class="btn btn-secondary" data-bs-dismiss="modal" type="button">Close</button><button class="btn btn-primary" type="button">Save changes</button></div>
</div>
</div>
</div>
LimeSurvey Version: 3.17.5
Thank you!
I need to recreate a cookie pop-up which doesn't really track cookies, but only the click on a button. I tried this first with an example from Bootstrap Modal. However, when the pop-up opens, I can't click on the buttons because the screen is darkened. I also don't know if this is really a design issue as it is not with the online example.
What could this be due to or how can I change this? I only have a sample code so far and haven't changed anything myself.
Code:
<!-- Button trigger modal --><button class="btn btn-primary" data-bs-target="#exampleModal" data-bs-toggle="modal" type="button">Launch demo modal</button><!-- Modal -->
<div aria-hidden="true" aria-labelledby="exampleModalLabel" class="modal fade" id="exampleModal" role="dialog" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button aria-label="Close" class="close" data-bs-dismiss="modal" type="button"><span aria-hidden="true">×</span></button></div>
<div class="modal-body">...</div>
<div class="modal-footer"><button class="btn btn-secondary" data-bs-dismiss="modal" type="button">Close</button><button class="btn btn-primary" type="button">Save changes</button></div>
</div>
</div>
</div>
LimeSurvey Version: 3.17.5
Thank you!
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
2 years 8 months ago #218732
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Bootstrap Modal - screen dims, can't click
Can you attach a small sample survey (.lss file) containing only the relevant question and the JavaScript?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Please Log in to join the conversation.
- swatib
-
- Offline
- Junior Member
-

Less
More
- Posts: 38
- Thank you received: 0
2 years 3 weeks ago #226523
by swatib
Replied by swatib on topic Bootstrap Modal - Modal redirect automatically
After click on submit modal comes and disappears immediately without click ok or cancle.
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10098
- Thank you received: 3589
2 years 3 weeks ago #226528
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Bootstrap Modal - Modal redirect automatically
???
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Please Log in to join the conversation.
- swatib
-
- Offline
- Junior Member
-

Less
More
- Posts: 38
- Thank you received: 0
2 years 3 weeks ago - 2 years 3 weeks ago #226548
by swatib
Replied by swatib on topic accidentally close survey
Using this code for prevent accidentally closing survey alert come on access code screen only.
I want this alert when browser close.
$(document).on('ready pjax:scriptcomplete',function(){
/**
* Code included inside this will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute
* @see learn.jquery.com/using-jquery-core/document-ready/
*/
});
//FEATURES: (2015-03-27) Now with fix for iframes (e.g. file uploader) and the template editor
function goodbye(e) {
if(!$('body', top.document).hasClass('submitted') && !$('#completed').length && !$('.templateeditor', top.document).length) { //check if a button was used to navigate OR the survey is completed OR the template is displayed in the template editor
if(!e) e = window.event;
//e.cancelBubble is supported by IE - this will kill the bubbling process.
e.cancelBubble = true;
e.returnValue = 'Are you sure you want to quit this survey?'; //This is displayed on the dialog for IE
//e.stopPropagation works in Firefox.
if (e.stopPropagation) {
e.stopPropagation();
e.preventDefault();
}
return 'Are you sure you want to quit this survey?'; // For chrome
}
}
window.onbeforeunload = goodbye;
$(document).on('click', '.button, .changelang, [name="move"]', function(event){ //added .changelang here, please add other classes if you know which should be allowed to navigate
$('body', top.document).addClass('submitted');
});
(window).on('beforeunload', function(){
var c=confirm();
if(c){
return true;
}
else
return false;
});
I want this alert when browser close.
$(document).on('ready pjax:scriptcomplete',function(){
/**
* Code included inside this will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute
* @see learn.jquery.com/using-jquery-core/document-ready/
*/
});
//FEATURES: (2015-03-27) Now with fix for iframes (e.g. file uploader) and the template editor
function goodbye(e) {
if(!$('body', top.document).hasClass('submitted') && !$('#completed').length && !$('.templateeditor', top.document).length) { //check if a button was used to navigate OR the survey is completed OR the template is displayed in the template editor
if(!e) e = window.event;
//e.cancelBubble is supported by IE - this will kill the bubbling process.
e.cancelBubble = true;
e.returnValue = 'Are you sure you want to quit this survey?'; //This is displayed on the dialog for IE
//e.stopPropagation works in Firefox.
if (e.stopPropagation) {
e.stopPropagation();
e.preventDefault();
}
return 'Are you sure you want to quit this survey?'; // For chrome
}
}
window.onbeforeunload = goodbye;
$(document).on('click', '.button, .changelang, [name="move"]', function(event){ //added .changelang here, please add other classes if you know which should be allowed to navigate
$('body', top.document).addClass('submitted');
});
(window).on('beforeunload', function(){
var c=confirm();
if(c){
return true;
}
else
return false;
});
Last edit: 2 years 3 weeks ago by swatib.
Please Log in to join the conversation.
- swatib
-
- Offline
- Junior Member
-

Less
More
- Posts: 38
- Thank you received: 0
2 years 3 weeks ago #226590
by swatib
Replied by swatib on topic Resume later email
How to send an email after resume later button click?
The page is redirecting to another page , at same time I want to send an email to participant?
Please suggest any ideas.
The page is redirecting to another page , at same time I want to send an email to participant?
Please suggest any ideas.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12880
- Thank you received: 3964
2 years 3 weeks ago #226592
by Joffm
Joffm
In which way is this related to your previous post?
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Resume later email
This is the default behaviour if the participant enters an email address in this form.How to send an email after resume later button click?
Joffm
In which way is this related to your previous post?
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.